Je vous ai présenté le Dash Button d’Amazon il y a quelques jours. Un petit bouton connecté vraiment pratique pour passer commande rapidement d’un produit manquant. Simple à mettre en place et à utiliser, et vraiment abordable, d’autant plus que son prix est remboursé lors de la première commande. Même ma femme l’a adopté :) Si cela ne vous a pas suffit à vous convaincre de son intérêt, l’article d’aujourd’hui le fera peut être: il est en effet possible de le détourner pour l’utiliser avec sa solution domotique. Ici, entre autre, la solution Jeedom, qui dispose d’un plugin dédié à ce bouton connecté.
I. Configuration du Dash Button
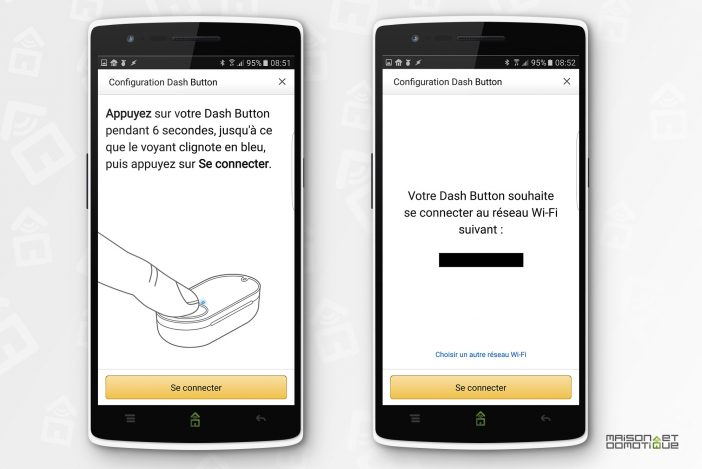
Pour commencer, il faudra configurer le Dash Button dans l’application Amazon, comme pour une utilisation classique:
 On appuie 6 secondes pour réveiller le bouton, et on configure ensuite le réseau Wifi auquel il devra se connecter. Et on s’arrête ici, avant de sélectionner le produit à acheter ! La configuration sera en effet inachevée, empêchant le bouton de passer la moindre commande. Mais il sera au moins connecté au réseau Wifi de la maison.
On appuie 6 secondes pour réveiller le bouton, et on configure ensuite le réseau Wifi auquel il devra se connecter. Et on s’arrête ici, avant de sélectionner le produit à acheter ! La configuration sera en effet inachevée, empêchant le bouton de passer la moindre commande. Mais il sera au moins connecté au réseau Wifi de la maison.
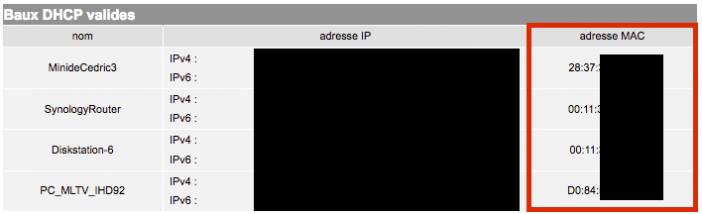
Il faudra ensuite trouver l’adresse MAC du bouton. Vous pouvez la trouver dans la configuration de votre box ADSL, à l’endroit où sont listés les périphériques connectés. Sur la Livebox, ce sera par exemple dans la configuration avancée:
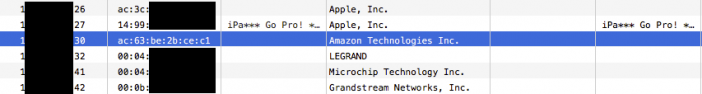
 Vous pouvez également utiliser un logiciel listant tous les périphériques de votre réseau, comme ici LanScan sur Mac ou Angry IP Scanner sur Windows. Il en existe de nombreux, gratuits.
Vous pouvez également utiliser un logiciel listant tous les périphériques de votre réseau, comme ici LanScan sur Mac ou Angry IP Scanner sur Windows. Il en existe de nombreux, gratuits.
Ici, dans LanScan, on peut voir clairement le Dash Button, identifié par « Amazon Technologies ». Il suffit de relever son adresse Mac, qui est donc ac:63:be:2b:ce:c1:
II. Configuration de Jeedom
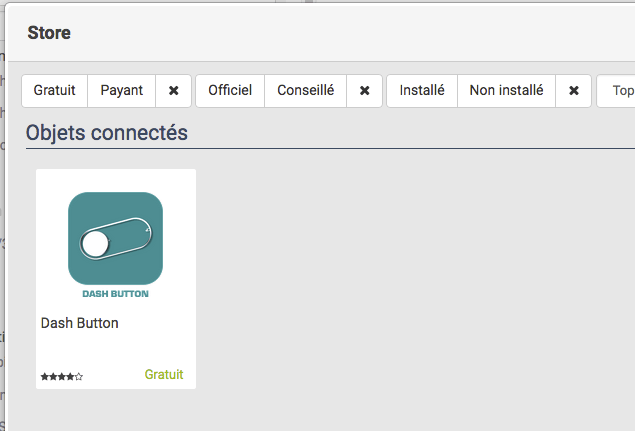
Sur Jeedom, on se rend ensuite dans le Market, pour ajouter le plugin Dash Button:
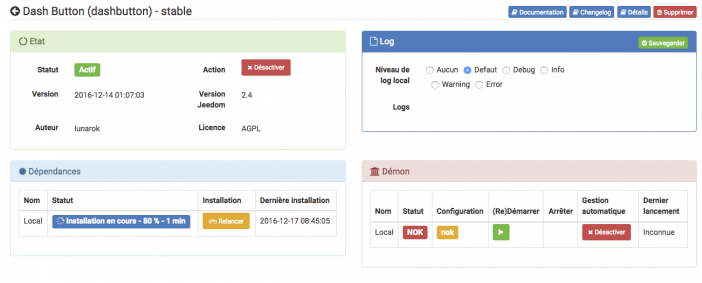
 On l’active. L’installation des dépendances se lance automatiquement au bout de quelques instants:
On l’active. L’installation des dépendances se lance automatiquement au bout de quelques instants:
 Le Démon, lui, restera en « NOK » tant que vous n’aurez pas ajouté le premier bouton, donc n’insistez pas pour le lancer, c’est inutile ;-)
Le Démon, lui, restera en « NOK » tant que vous n’aurez pas ajouté le premier bouton, donc n’insistez pas pour le lancer, c’est inutile ;-)
Une fois les dépendances installées, rendez vous dans Plugins / Objets Communicants / Dash Button:
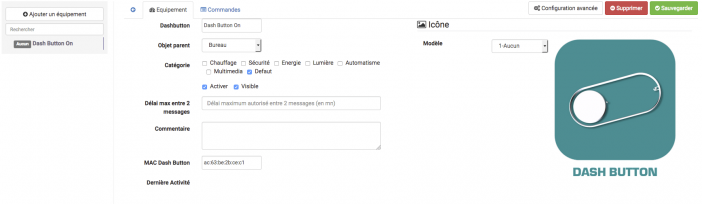
 Ajoutez un Dash Button, en lui donnant un nom, en l’activant, et surtout en renseignant son adresse MAC dans le champ « MAC Dash Button »:
Ajoutez un Dash Button, en lui donnant un nom, en l’activant, et surtout en renseignant son adresse MAC dans le champ « MAC Dash Button »:
 Vous pouvez le rendre visible pour le voir sur votre Dashboard si vous souhaitez:
Vous pouvez le rendre visible pour le voir sur votre Dashboard si vous souhaitez:
 L’intérêt est toutefois limité, puisque le statut change à « On » quand on appuie sur le bouton, mais qu’il repasse automatiquement à « Off » au bout de quelques instants. Ca n’apportera donc pas grand chose d’intéressant sur le Dashboard. L’intérêt est surtout de l’utiliser dans des scénarios.
L’intérêt est toutefois limité, puisque le statut change à « On » quand on appuie sur le bouton, mais qu’il repasse automatiquement à « Off » au bout de quelques instants. Ca n’apportera donc pas grand chose d’intéressant sur le Dashboard. L’intérêt est surtout de l’utiliser dans des scénarios.
III. Dash Button et scénario Jeedom
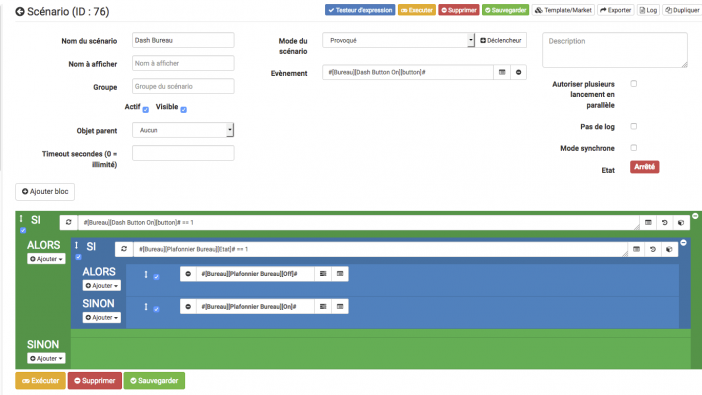
L’utilisation du Dash Button dans un scénario Jeedom va être très simple. On créera un scénario provoqué, sur évènement du Dash Button:
 Attention, il faudra ajouter une condition Si Dash Button = 1 (1ère condition sur la capture) pour ne lancer le scénario que quand on appuie sur le bouton. Si on laisse le déclenchement simplement sur évènement du Dash Button, le scénario se lancera deux fois:
Attention, il faudra ajouter une condition Si Dash Button = 1 (1ère condition sur la capture) pour ne lancer le scénario que quand on appuie sur le bouton. Si on laisse le déclenchement simplement sur évènement du Dash Button, le scénario se lancera deux fois:
- une fois quand on appuiera sur le Dash Button
- une fois quelques secondes après quand le statut du bouton revient à Off automatiquement
Dans le scénario ci dessus, je me sers du Dash Button pour créer un va et vient sur mon bureau: si j’appuie sur le Dash Button et que la lumière du bureau est éteinte, ca l’allume, et vice versa. On peut bien sûr l’utiliser pour déclencher n’importe quel scénario. Attention toutefois: quand on appuie sur le Dash Button, il faut le temps que celui ci se réveille, et se connecte au réseau Wifi. Le déclenchement du scénario n’est donc pas instantané, mais peut prendre entre 3 et 10s. L’utilisation ne sera donc pas adaptée pour toutes les utilisations, où on souhaite un lancement immédiat. Mais il y a plein de choses où on n’est pas à quelques secondes ;-)
IV. Conclusion
Comme on le voit, le détournement du Dash Button pour l’utiliser avec son système domotique Jeedom est extrêmement simple, notamment grâce au plugin dédié. Le Dash Button en lui même n’est pas parfait, puisque d’une part il y a une petite latence pour le déclenchement du scénario, et, rappelons le, il n’est pas prévu pour pouvoir changer sa pile. Son autonomie est donnée pour 1000 appuis, ce qui pourra lui donner une autonomie d’environ 1 an à raison de 3 appuis par jour. Ensuite, il faudra le jeter et en racheter un. Son gros point fort est justement ici: il ne coute que 4,99€, et est remboursé lors du premier achat. L’astuce est donc d’acheter un Dash Button, de l’activer complètement dans l’application Amazon, passer commande d’un produit pour se faire rembourser le bouton, puis de le désactiver dans Amazon pour ensuite ne l’utiliser qu’avec Jeedom. Ce qui vous fait donc un bouton connecté gratuit. Et là, même si l’autonomie est limitée, et qu’il n’est pas le bouton connecté le plus petit qui soit (le NIU est par exemple plus joli), son tarif est juste imbattable. Il suffit de le réserver pour des utilisations qui ne demandent pas 20 appuis par jour ;-)
Pour une utilisation avec une autre solution domotique, comme l’eedomus par exemple, je vous invite à lire le tuto de notre ami Aurel, qui a mis au point un script pour l’occasion. Il faudra mettre un peu plus les mains dans le cambouis, mais ca fonctionne !








Mais une fois configuré avec Jeedom, est-ce que le bouton continue d’acheter sur amazon quand on appuie sur le bouton ? si oui, peut-on le configuré pour qu’il ne fonctionne qu’avec jeedom et arrete les achats sur amazon ?
C’est bien pour cette raison que je souligne qu’il faut arrêter la configuration du Dash Button AVANT de sélectionner le produit à commander: ainsi le bouton est connecté au Wifi, mais comme on ne lui a pas indiqué quel produit commander, il ne passera jamais commande à Amazon.
Salut,
Il semble que l’on puisse changer la pile:
https://www.jeedom.com/forum/viewtopic.php?f=28&t=18720&p=410096&hilit=Pile#p410096
????
Oui, en cherchant un peu c’est réalisable, même si pas prévu. Faut y aller tranquillement par contre, car plus d’un a cassé un composant sur la carte en voulant l’ouvrir
Par contre à chaque appui je reçois une notification amazon sur mon téléphone m’invitant à finaliser la configuration du bouton… Ça vous fait la même chose ?
Y’a t-il moyen de contourner ?
Supprime le Dash Button de l’application.
bon j’ai trouvé, je bloque l’accès au serveur parker-gw-eu.amazon.com depuis mon routeur. Du coup les boutons n’ont plus accès à Amazon et je ne reçois plus ces notifications inutiles.
Bonjour, après paramétrage je ne trouve pas le périphérique dans ma livebox 4
Je précise que cela fonctionne pour passer une commande sur amazon
Fais un scan ton réseau avec fing juste après avoir saisi ton mdp wifi.
Merci pour le tuto, cela fonctionne mais j’ai un problème.
Avec un seul appui sur le dash Button, il y a plusieurs déclenchements, parfois ça s’arrête pas.
Nb : J’ai fait un scénario programmé avec comme déclencheur l’état du dash Button.
Une idée ?
bonjour je n’arrive à avoir un état autre que vide pour la valeur du bouton, du coup, ca ne déclenche rien…
une idée?